Outgoing & Incoming Webhooks
Outgoing Webhooks
Outgoing Webhooks are methods of sending notifications to an app about two specific activities:
- A temperature check performed. (default)
- A new device added. (Contract support to be activated)
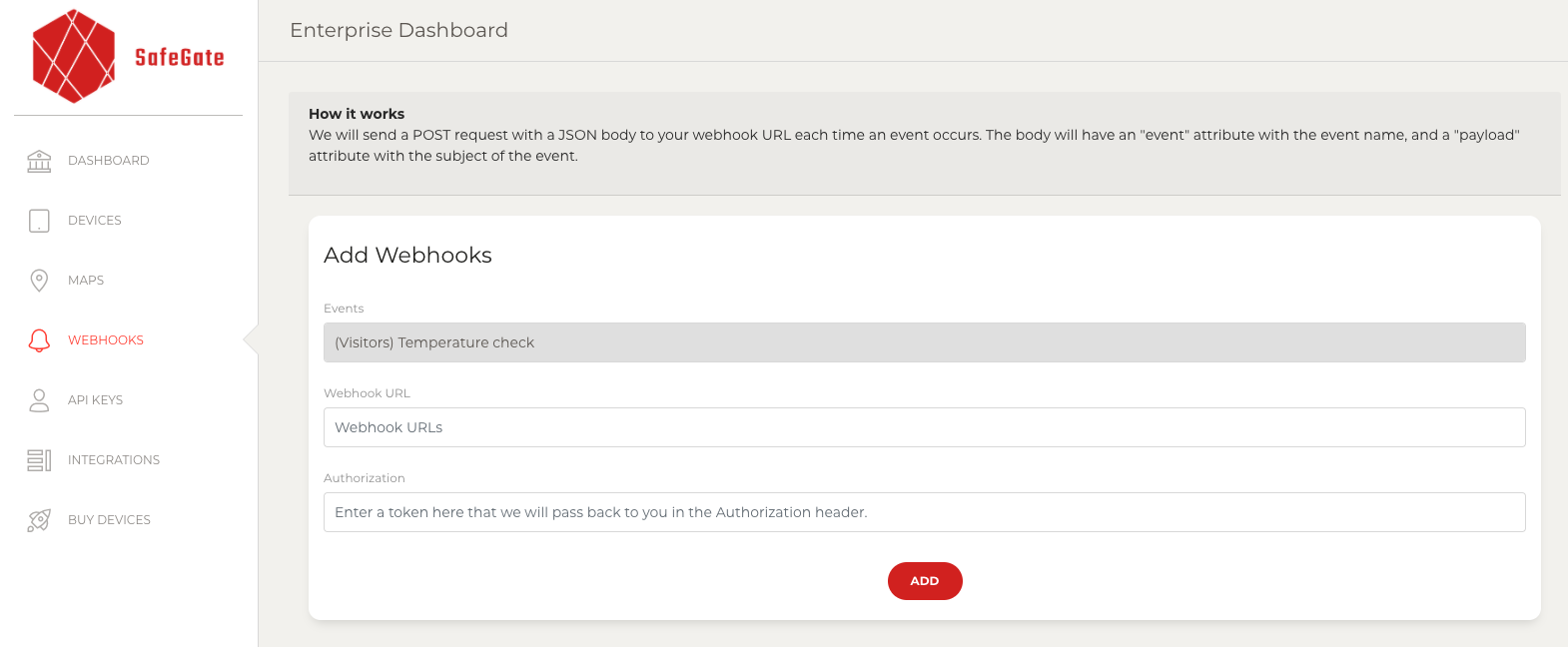
To setup a new outgoing Webhooks you'll need access to SafeGate enterprise dashboard.

If you were using outgoing webhooks to provide a bot-like behavior with your integration, you might be interested in reading our REST API can be used to enable a conversational interface with a SafeGate app.
POST Data
{
"device_id": "OEbyJKuPiqKavvW0QpD2",
"passed": true,
"temperature:": "97:",
"date": "1592600417",
"address": "1290 Howard Ave Suite 3098 Burlingame, CA94010",
"details": "",
"ref": "",
}Incoming Webhooks
Incoming Webhooks are a simple way to post messages from external sources into SafeGate. They make use of normal HTTP requests with a JSON payload, which includes the message and a few other optional details described later.
Incoming Webhooks disabled by default
After clicking on adding a new incoming webhooks you'll be sent back to your settings, and you should now see a new entry under the Webhook URLs for Your webhooks section, with a Webhook URL that'll look something like this:
https://hooks.safegate.io/services/00000000000/XXXXXXXXXXXXXXXXXXXXXXXX
That URL is your shiny new Incoming Webhook, one that's specific to a single device, and a single user account.
After all this build up, you might think posting a message will be really complicated, but it's very simple. Just make an HTTP POST request like this:
POST https://hooks.safegate.io/services/00000000000/XXXXXXXXXXXXXXXXXXXXXXXX
Content-type: application/json
{
"details": "Show the text on the screen",
"ref": "first request"
}Updated 8 months ago
